En tant qu’utilisateur chevronné d’un navigateur web, vous avez peut-être été frustré par les limites de la gestion des onglets dans Firefox. Bien que Firefox soit connu pour ses fonctions de confidentialité et sa nature open-source, il ne dispose pas d’une fonction intégrée de gestion des onglets verticaux.
Heureusement, il existe plusieurs modules complémentaires tiers qui permettent d’ajouter cette fonctionnalité indispensable à Firefox. L’un des modules complémentaires les plus populaires est Tree Style Tab, qui vous permet d’afficher vos onglets verticalement sur le côté de la fenêtre du navigateur. Mais nous allons en examiner d’autres.
C’est parti !
Comment utiliser l’onglet Tree Style Tab pour activer les onglets verticaux dans Firefox
Parlons d’abord de l’onglet Style de l’arbre.
Il s’agit d’un module complémentaire populaire pour Mozilla Firefox qui vous permet d’afficher vos onglets verticalement sur le côté de la fenêtre du navigateur. Contrairement à la disposition horizontale par défaut des onglets dans Firefox, Tree Style Tab organise vos onglets dans une structure arborescente hiérarchique, ce qui facilite l’organisation et la navigation dans plusieurs onglets.
Avec ce module complémentaire, vous pouvez faire glisser et déposer les onglets pour les réorganiser dans la barre latérale, utiliser la molette de votre souris ou les touches fléchées de votre clavier pour naviguer dans vos onglets ouverts, réduire ou développer la barre latérale à l’aide du bouton fléché situé en haut de la barre d’onglets verticale, et utiliser la barre de recherche située en haut de la barre latérale pour trouver rapidement un onglet spécifique.
Voici donc comment l’installer :
- Allez sur la page web de l’onglet Style d’arbre et cliquez sur Ajouter à Firefox.

- Confirmez cette action en cliquant sur Ajouter et en acceptant les autorisations.
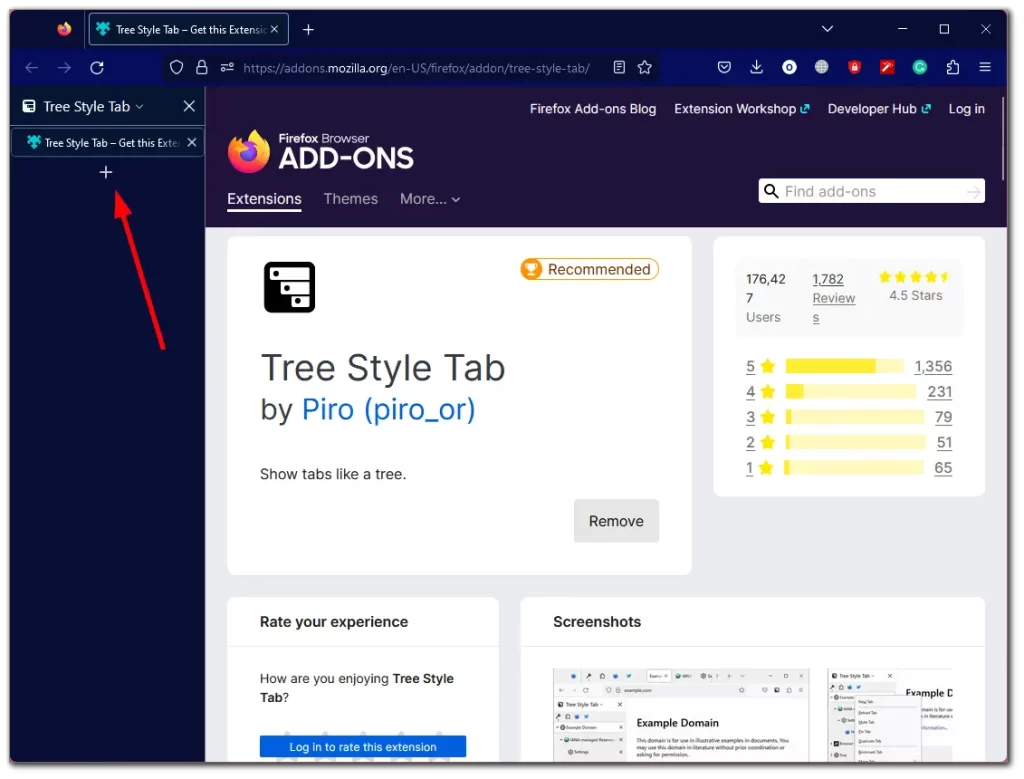
- Enfin, une colonne contenant tous les onglets ouverts s’affiche par défaut sur le côté gauche.
- Pour ouvrir un nouvel onglet, cliquez sur l’icône +.

Tree Style Tab est hautement personnalisable, ce qui vous permet d’ajuster la largeur des onglets, de choisir d’afficher ou non la barre d’onglets lorsqu’il n’y a qu’un seul onglet ouvert, et même d’appliquer des thèmes personnalisés à votre disposition d’onglets verticaux.
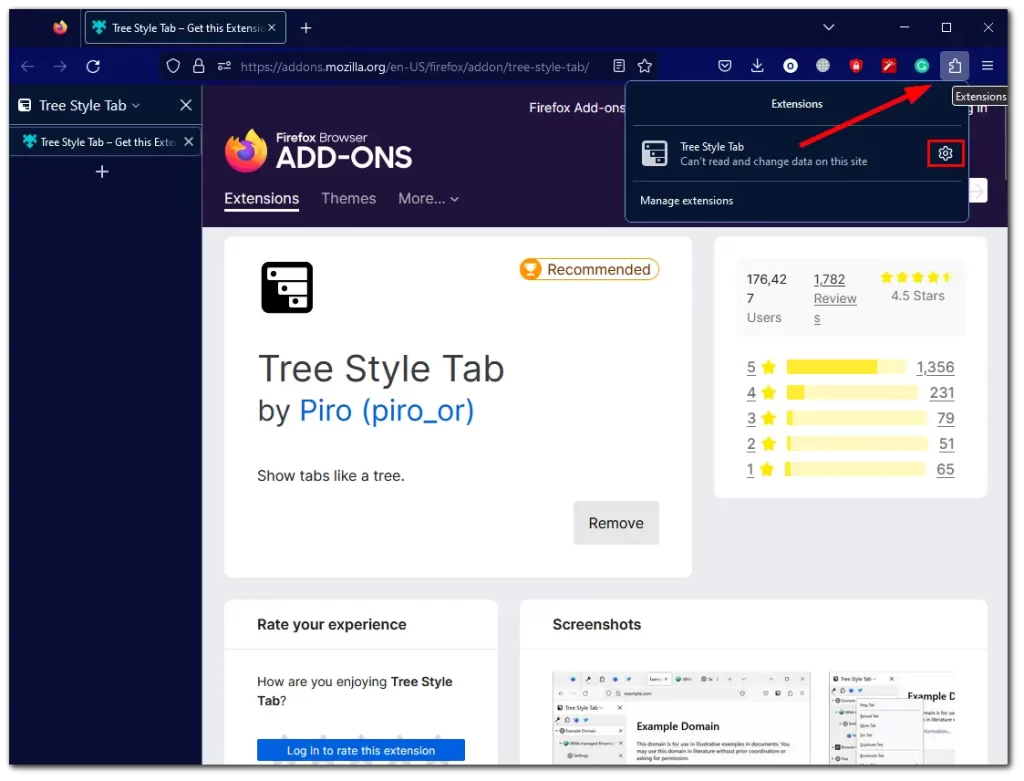
- Pour accéder aux paramètres de l’onglet Style d’arbre, cliquez sur l’icône Extensions dans le coin supérieur droit.
- Ensuite, cliquez sur l’icône en forme de roue dentée à côté de l’extension Tree Style Tab pour ouvrir ses paramètres.

- Vous pouvez y personnaliser l’apparence et d’autres paramètres de la barre latérale des onglets verticaux.
Cependant, une question reste en suspens. Que faire de la barre d’onglets supérieure ? Heureusement, il existe une option permettant de la masquer afin de rendre le navigateur plus esthétique.
Comment masquer les onglets horizontaux supérieurs dans Firefox
Une fois que vous avez installé une extension d’onglets verticaux dans Firefox, vous voudrez peut-être masquer la rangée d’onglets horizontaux standard en haut du navigateur. Pour ce faire, vous pouvez utiliser une puissante fonctionnalité de Firefox qui vous permet de personnaliser le système de menu du navigateur à l’aide du code CSS. Bien que cela puisse sembler décourageant pour certains, les instructions pour l’installer sont en fait assez faciles à suivre.
Voici donc ce qu’il faut faire :
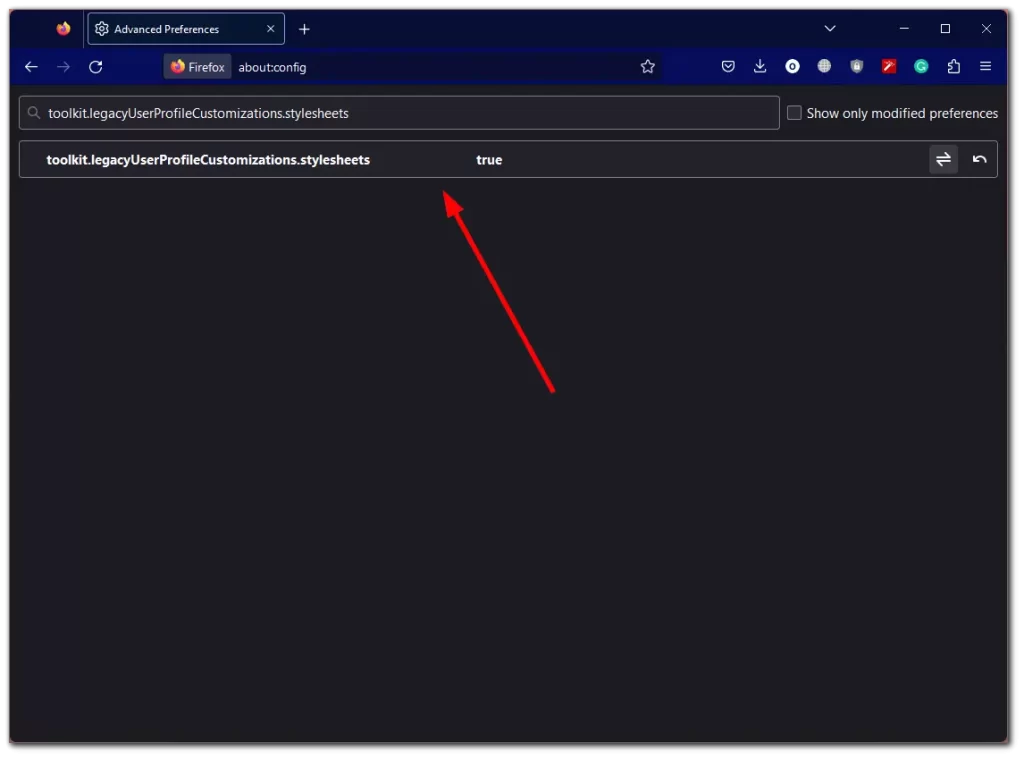
- Saisissez « about:config » dans la barre d’adresse et cliquez sur Accepter le risque et continuer.

- Collez-la ensuite dans la barre de noms des préférences de recherche :
- toolkit.legacyUserProfileCustomizations.stylesheets

- Double-cliquez sur le paramètre pour qu’il prenne la valeur « true ».
Ensuite, vous devez créer un fichier CSS personnalisé :
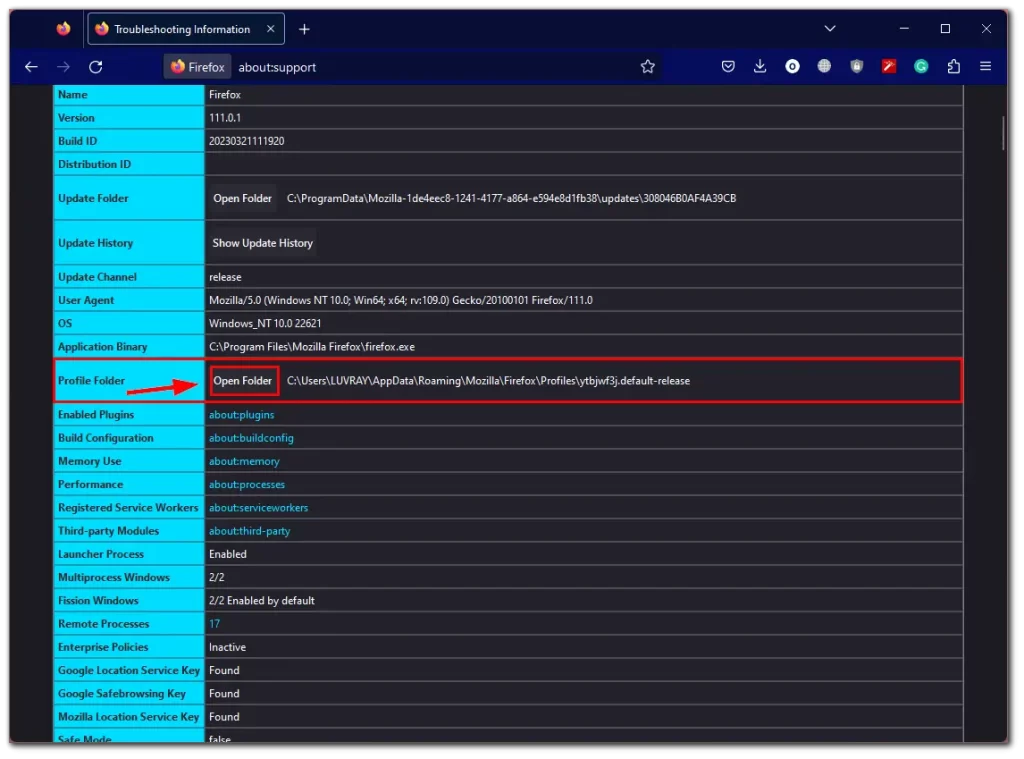
- Ouvrez Firefox et tapez « about:support » dans la barre d’adresse.
- Cliquez sur le bouton Ouvrir le dossier à côté de l’entrée Dossier du profil.

- Dans le dossier du profil, créez un nouveau dossier nommé « chrome » (s’il n’existe pas déjà).
- Créez un nouveau fichier texte dans le dossier chrome et nommez-le « userChrome.css » (avec l’extension .css au lieu de .txt).
- Ouvrez le fichier userChrome.css dans un éditeur de texte et ajoutez le code suivant :
.tabbrowser-tab {
visibility: collapse;
}
.titlebar-button {
height: 27px !important;
}
#nav-bar {
margin-top: -42px;
margin-right: 140px;
box-shadow: none !important;
}
[uidensity="compact"]:root .titlebar-button {
height: 32px !important;
}
[uidensity="compact"]:root #nav-bar {
margin-top: -32px;
}
#titlebar-spacer {
background-color: var(--chrome-secondary-background-color);
}
#titlebar-buttonbox-container {
background-color: var(--chrome-secondary-background-color);
}
.titlebar-color {
background-color: var(--toolbar-bgcolor);
}
#main-window[inFullscreen="true"] #sidebar-box,
#main-window[inFullscreen="true"] #sidebar-box + splitter {
visibility: collapse;
}
#sidebar-box #sidebar-header {
display: none !important;
}
Une fois que vous avez terminé les étapes, assurez-vous de sauvegarder le fichier userChrome.css avant de redémarrer Firefox. Cela fera disparaître la barre d’onglets horizontale, ne laissant qu’une barre de menu plus épurée comprenant les boutons de navigation, la barre d’adresse, les extensions et les boutons de fenêtre. En outre, la barre d’onglets verticale sera également masquée en mode plein écran.
Pour personnaliser la barre de navigation supérieure, il suffit de cliquer dessus avec le bouton droit de la souris et de sélectionner Personnaliser la barre d’outils. Vous pouvez envisager d’ajouter un espace flexible à côté de la barre d’adresse, pour vous permettre de cliquer et de faire glisser la fenêtre.
Si vous souhaitez restaurer la rangée d’onglets supérieure, vous pouvez le faire en retournant dans le dossier chrome et en supprimant le fichier userChrome.css, puis en redémarrant Firefox. Vous pouvez également renommer le fichier en quelque chose comme « hiddentabs.css », puis le renommer à nouveau pour masquer la rangée d’onglets supérieure si vous le souhaitez.
Que faire d’autre pour activer les onglets verticaux dans Firefox ?
En plus de Tree Style Tab, il existe deux autres extensions populaires pour Firefox qui offrent une disposition verticale des onglets : Sidebery et Tab Center Reborn.
Sidebery est une extension de barre latérale hautement personnalisable pour Firefox qui offre une variété de fonctionnalités, y compris des onglets verticaux. Avec cette extension, vous pouvez afficher vos onglets sur le côté gauche ou droit de la fenêtre du navigateur, personnaliser la largeur et le comportement de la barre d’onglets, et créer des groupes personnalisés pour vos onglets. Sidebery offre également des fonctionnalités telles que les signets, l’historique et les téléchargements, tous accessibles depuis la barre latérale.
Tab Center Reborn est un autre module complémentaire qui offre des onglets verticaux dans Firefox. Comme Tree Style Tab et Sidebery, Tab Center Reborn organise vos onglets dans une colonne verticale sur le côté de la fenêtre du navigateur. Tab Center Reborn offre une variété d’options de personnalisation, y compris la possibilité de choisir le côté de la fenêtre sur lequel afficher les onglets, d’ajuster la largeur et le comportement de la barre d’onglets, et de personnaliser l’apparence des icônes d’onglets.
Sidebery et Tab Center Reborn offrent tous deux des fonctionnalités uniques et des options de personnalisation pour les onglets verticaux dans Firefox, et les utilisateurs peuvent préférer l’un à l’autre en fonction de leurs besoins et préférences spécifiques. Dans l’ensemble, ces trois modules complémentaires offrent un moyen efficace et organisé de gérer plusieurs onglets dans Firefox, et vous devriez explorer chacun d’entre eux pour déterminer celui qui vous convient le mieux.










